Get Started with Story Studio
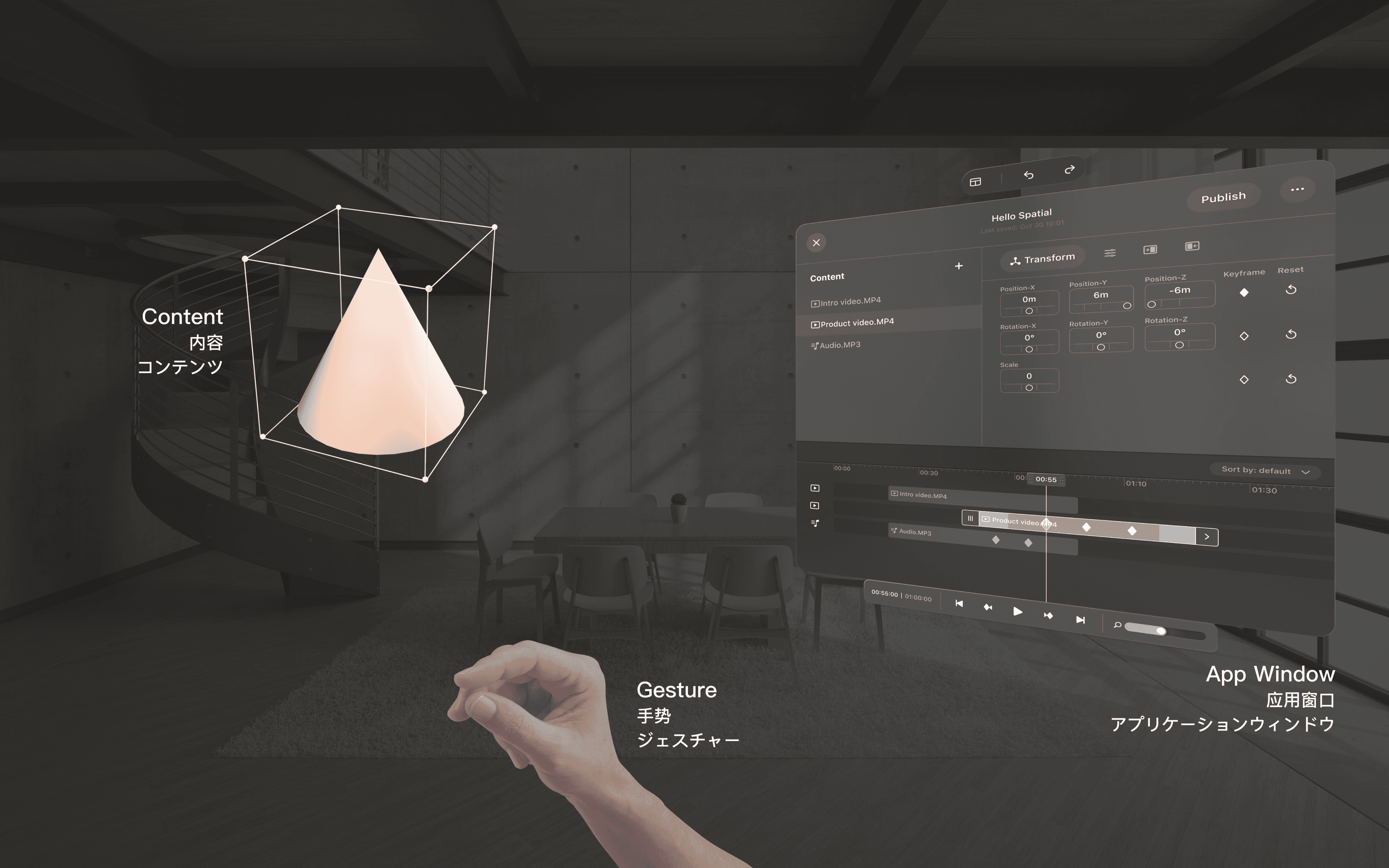
Story Studio is a WYSIWYG (What You See Is What You Get) spatial creativity tool. The three-dimensional space in front of you serves as your canvas, with all the features of the application gathered in a single window. Creators can easily add and create content within the space. It supports users in adjusting the position, rotation, and scale of the content through spatial gestures.

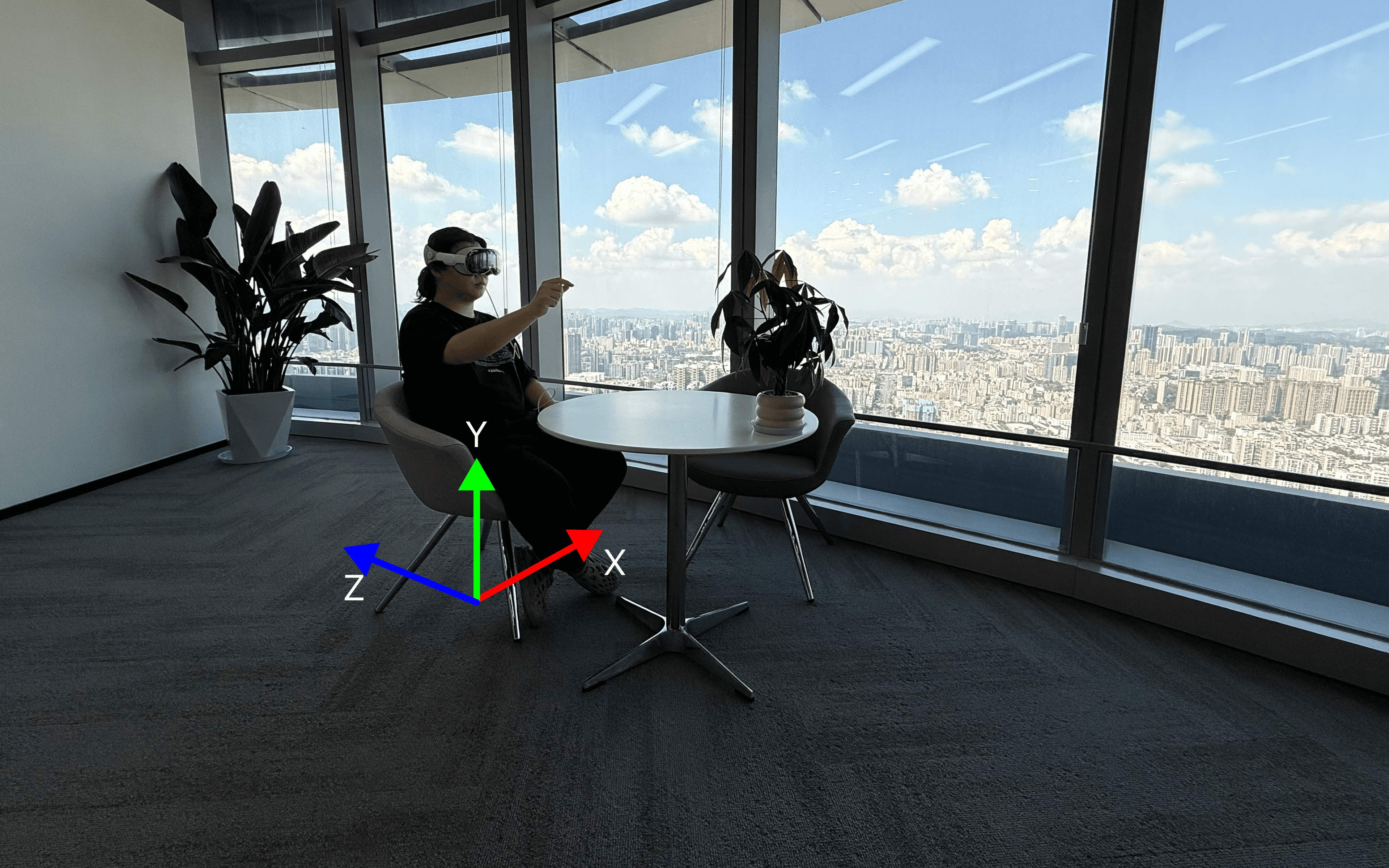
Spatial Canvas
When creators open Story Studio, the ground at the user’s location is set as the origin of the spatial coordinate system (0, 0, 0). All creations are based on this coordinate system. The unit of the coordinate system is meters, with the positive X-axis to the left, the positive Y-axis upwards, and the positive Z-axis behind.

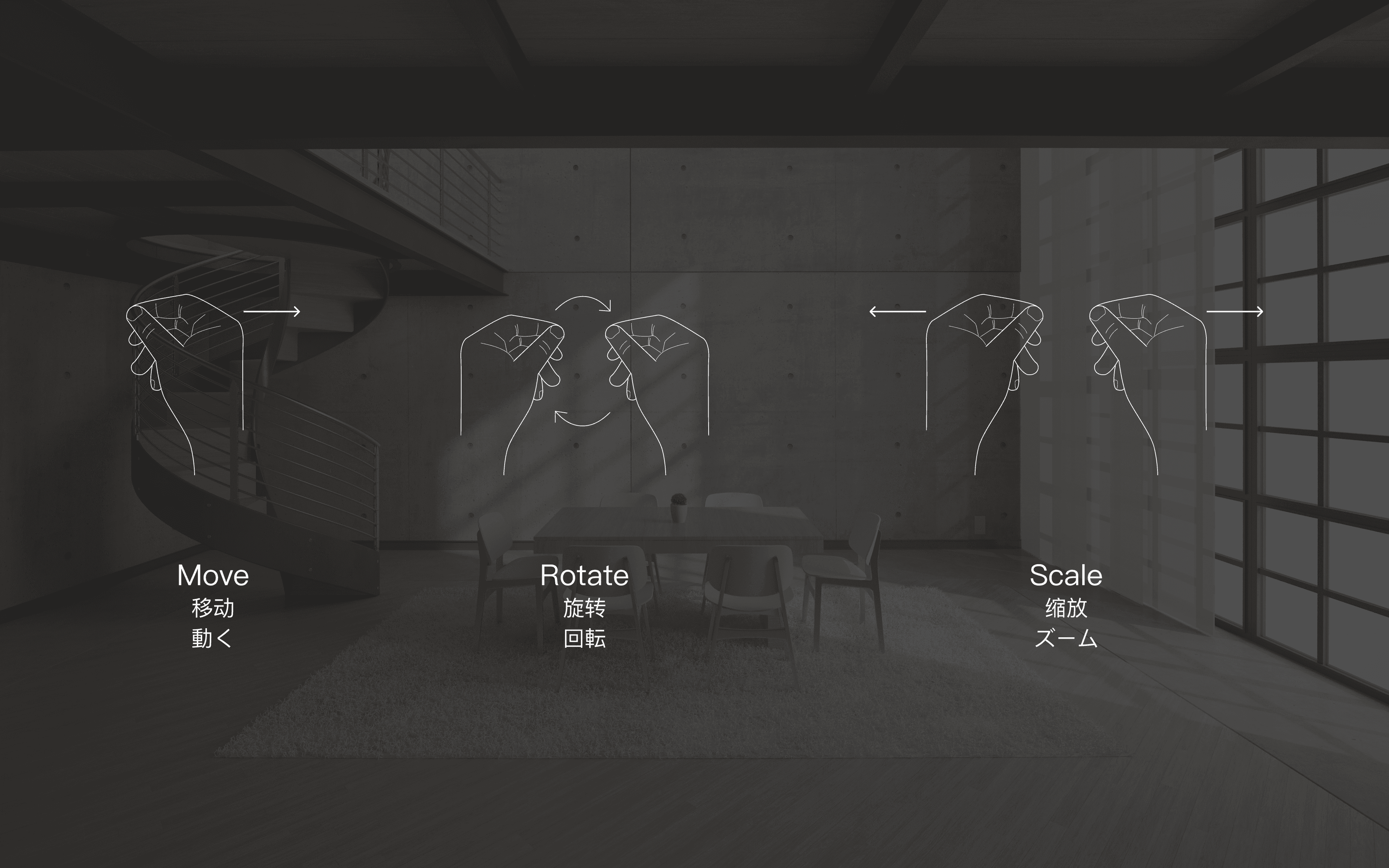
Gestures
By selecting an item in the App Window, it enters edit mode, allowing spatial gesture operations.
Supported gestures include: move, rotate, and scale. Rotation and scaling are combined for use, enabling both actions to be performed simultaneously.

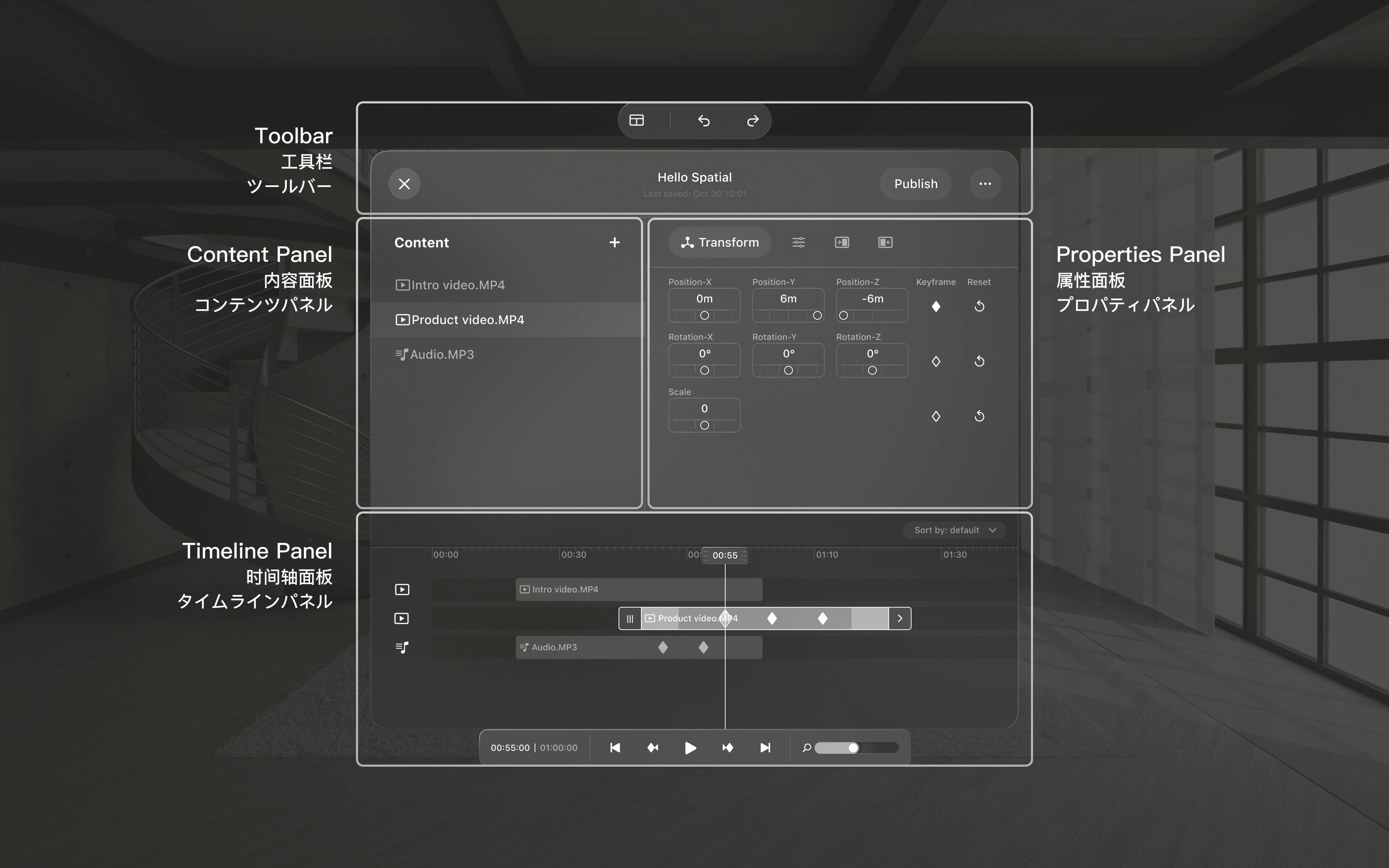
App Window

The App Window is composed of four parts: the Toolbar, the Content Panel, the Properties Panel, and the Timeline Panel.
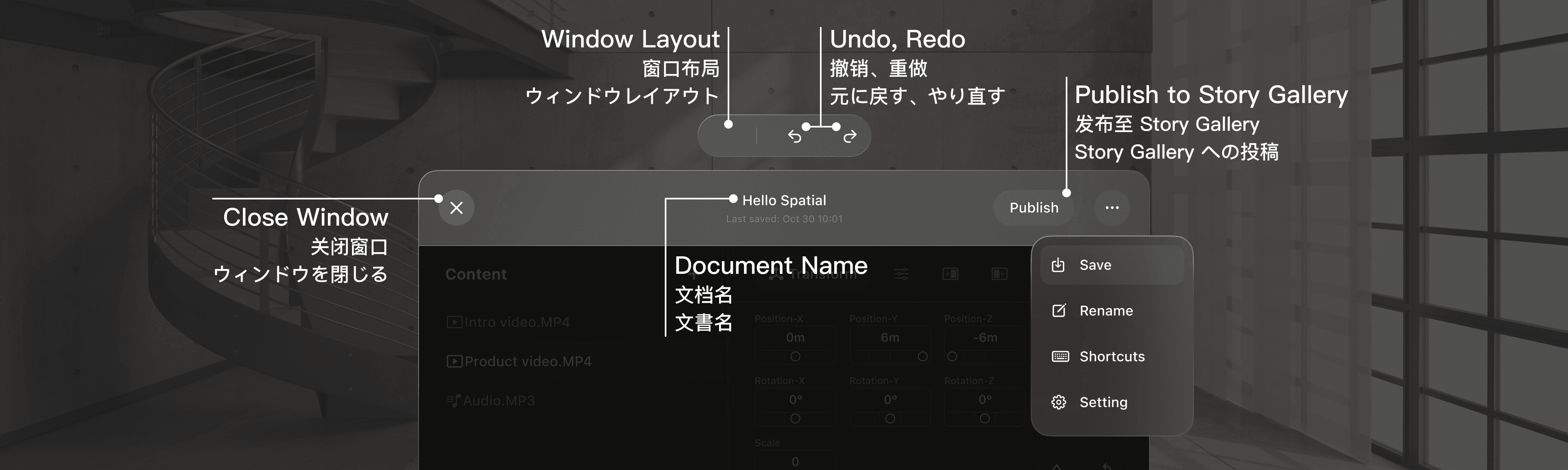
Toolbar

Window Layout
Story Studio supports three window layouts, but users are not allowed to freely resize the window. The currently supported layout options are: Standard Layout, Wide Layout, and Timeline Layout.
Publish to Story Gallery
When the user finishes creating, they can publish the story to Story Gallery by tapping the Publish button in the upper-right corner.
Save Document
The document edited by the user in Story Studio is saved as a local .story file. Story Studio will save the document in the following scenarios:
Automatically saves every 30 seconds.
Automatically saves the latest draft when the user taps the close window button in the upper-left corner.
Saves when the user taps the Save button from the menu.
Saves when the user presses
⌘ + Son the keyboard (this action requires a keyboard connection).
Users can check the last saved time through the information displayed below the document name.
Document Naming
When the user creates a new document, it is automatically assigned the name untitled project. The user can rename the document by using the Rename option in the menu at the upper-right corner.
Keyboard Shortcuts
Most operations in Story Studio can be completed using keyboard shortcuts. Once users become proficient with the keyboard, their creative efficiency will further improve. Users can tap on the keyboard Shortcuts option in the menu at the upper-right corner to view all currently supported shortcut commands, as well as to check the connection status of the keyboard.
⚠️ Notice
It is recommended to use an Apple-branded keyboard, such as the Magic Keyboard. Connecting a non-Apple keyboard may result in functional issues.
View: Keyboard shortcuts
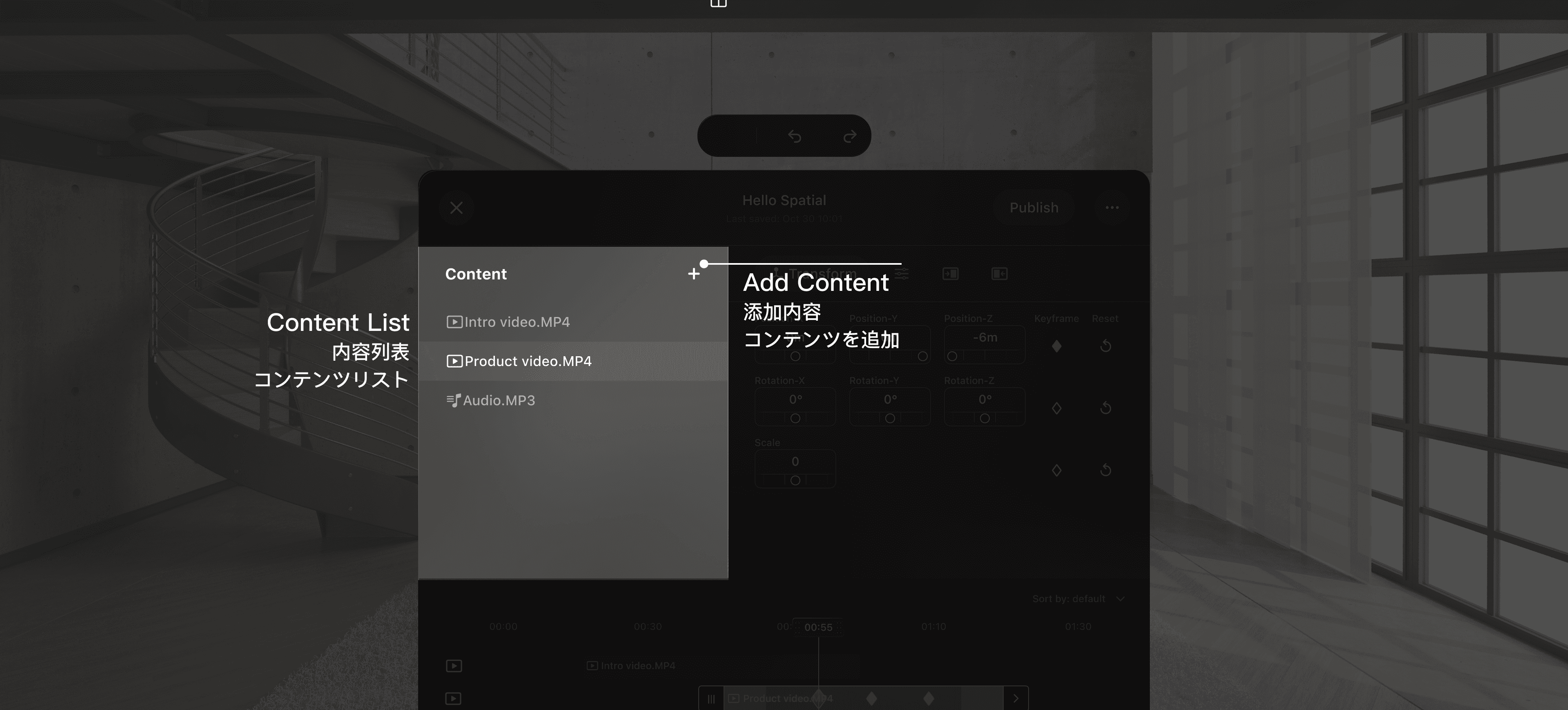
Content Panel

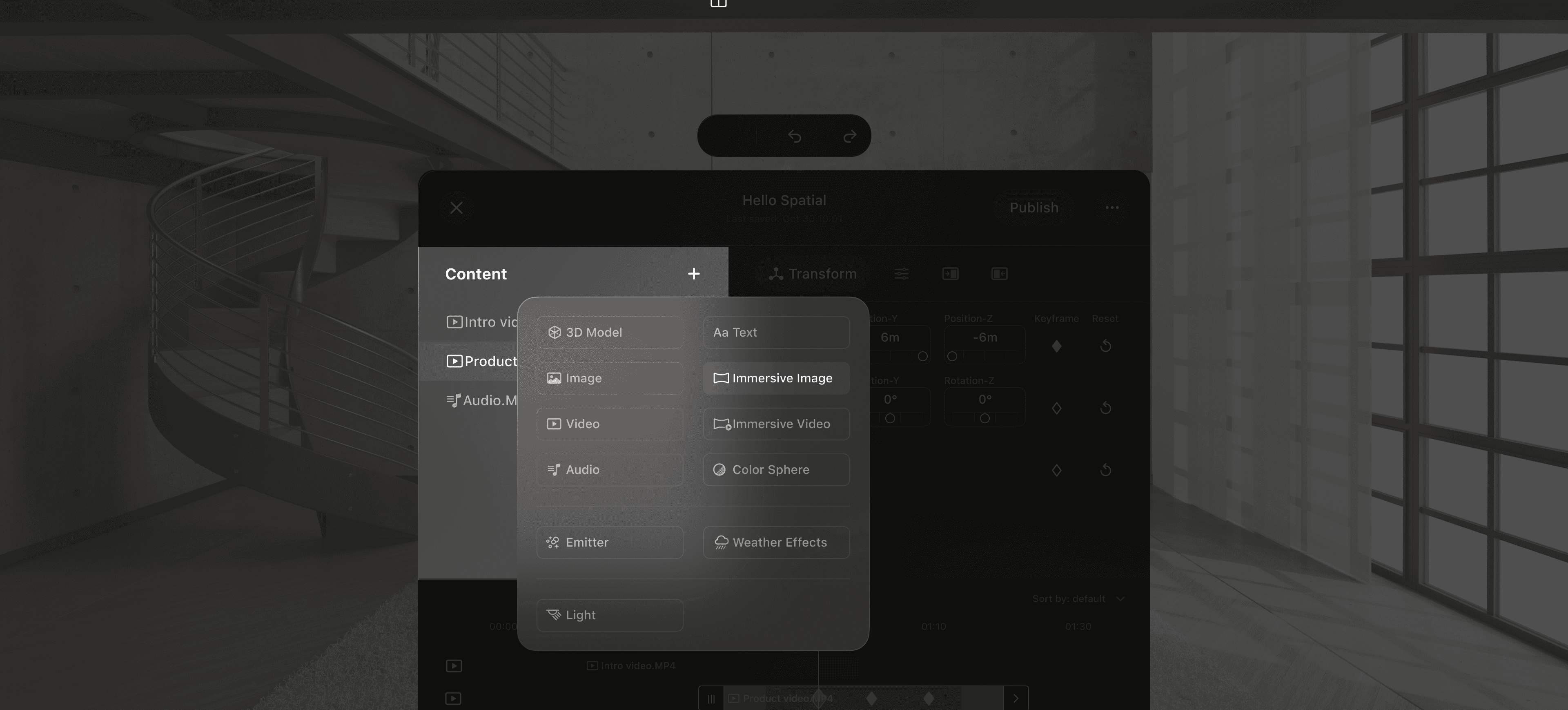
An exciting spatial story relies on rich and vivid content. Now, Story Studio can incorporate a wide variety of content types, such as 3D models, text, images, immersive images, videos, immersive videos, audio, color spheres, emitters, weather effects, and lighting, among others.
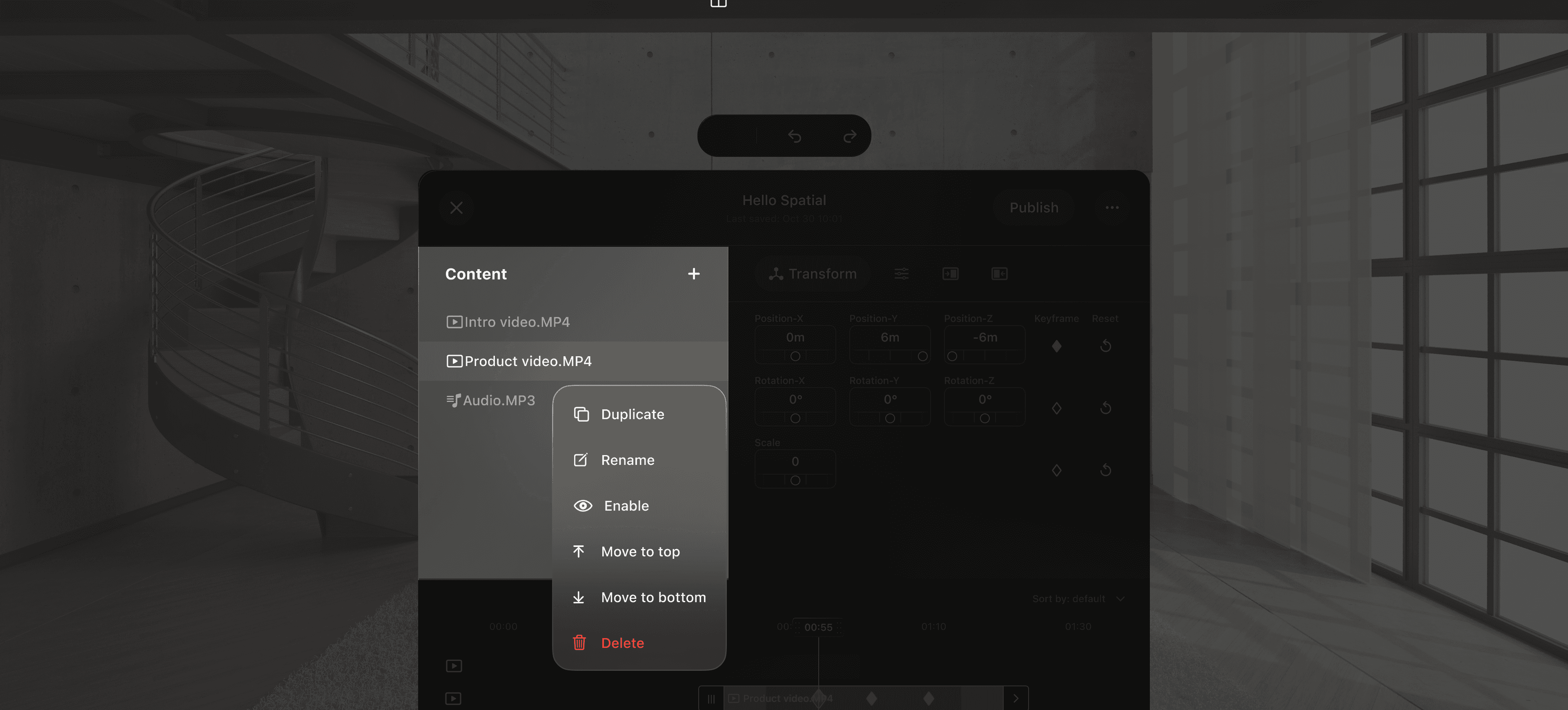
All contents in the story are listed in the content list. Users can add new content by tapping the “+” button and can also manage the current content by tapping on the selected item again.


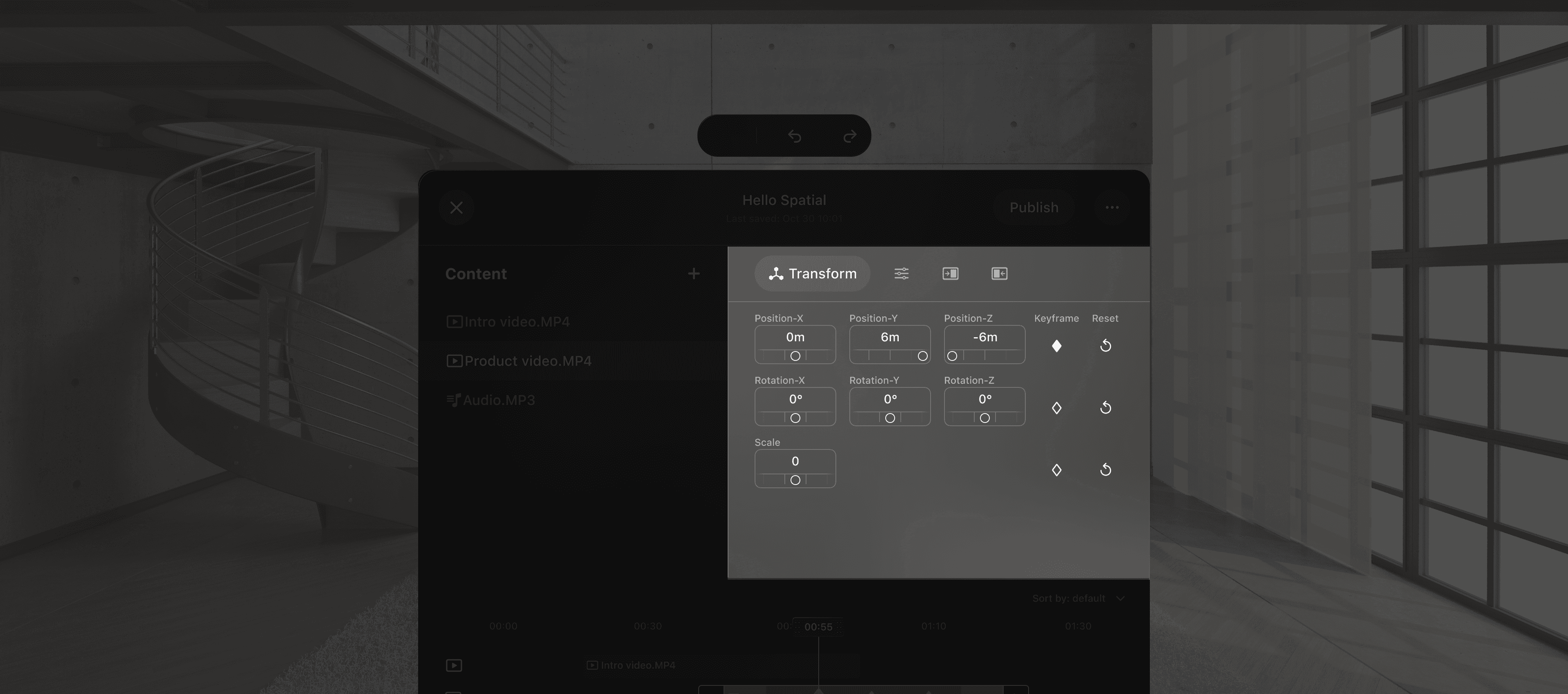
Properties Panel

Transform
Most content in the space will have its own position and appearance. Creators can achieve this by setting the (X, Y, Z) coordinates, the angles of rotation along the X/Y/Zaxes, and the scaling factor.
Setting transform values is a common editing operation. To facilitate users in editing for different purposes, Story Studio provides various methods for value input, including:
Spatial gestures
UI slider
Numeric virtual keyboard input
Keyboard shortcuts
By combining these interactions, users can achieve efficient, precise, and intuitive editing.
Properties
Each type of content has specific attributes that creators can freely set. For example, for a video, you can adjust properties such as its volume and associated subtitles. Detailed information about the attributes for each type of content can be found in the content document.
Enter and Exit
Story Studio has designed exquisite entrance and exit animation effects for certain types of content. Creators can use these animations to make their stories more vibrant.
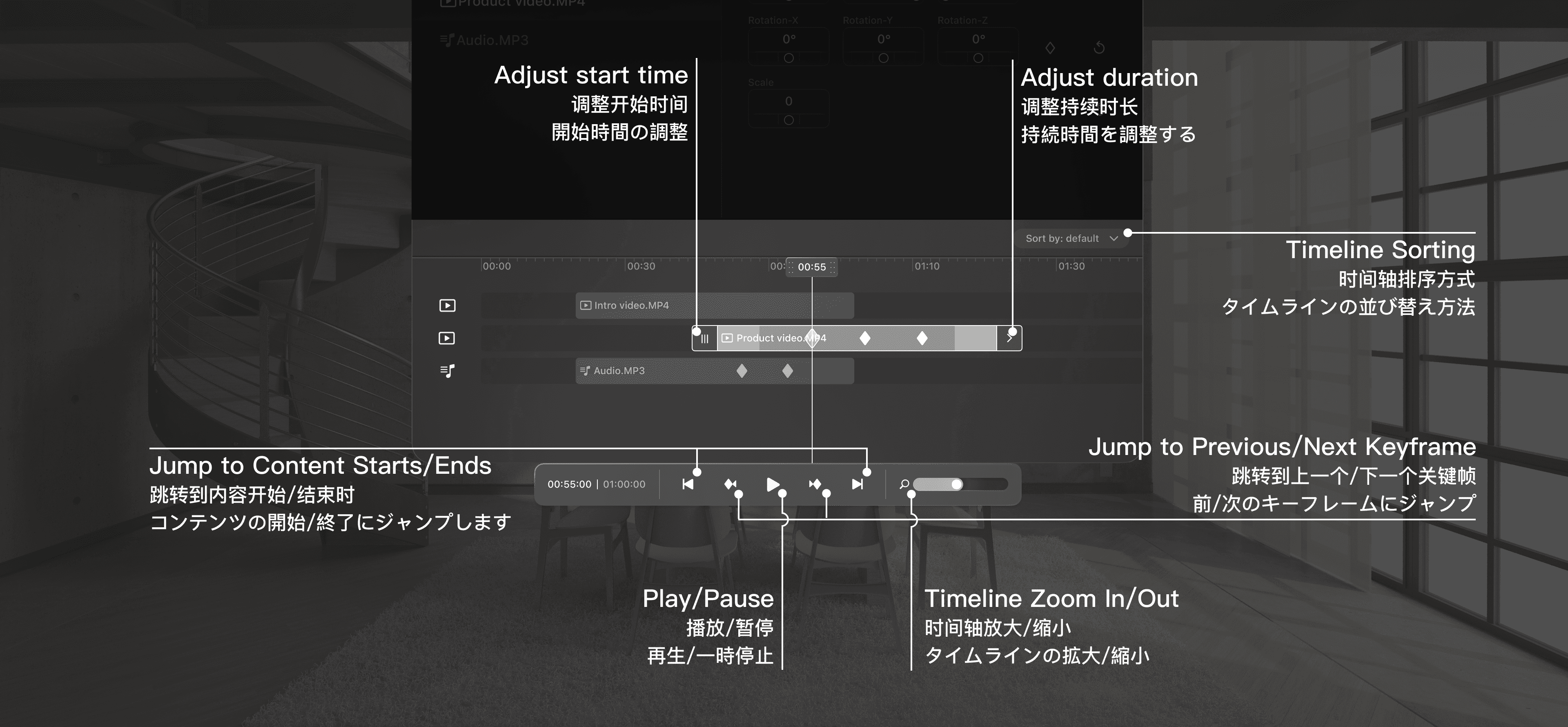
Timeline Panel

Allowing all content to unfold gradually and interactively on the timeline is a crucial experience in spatial storytelling. In Story Studio, creators can use the timeline and keyframe operations to orchestrate complex sequences, ensuring that each animation occurs precisely as intended.
Currently, transforms and most attributes of the content support the addition of keyframes. By adding keyframes to the timeline, creators can unleash their limitless creativity, providing users with an unprecedented spatial media experience.
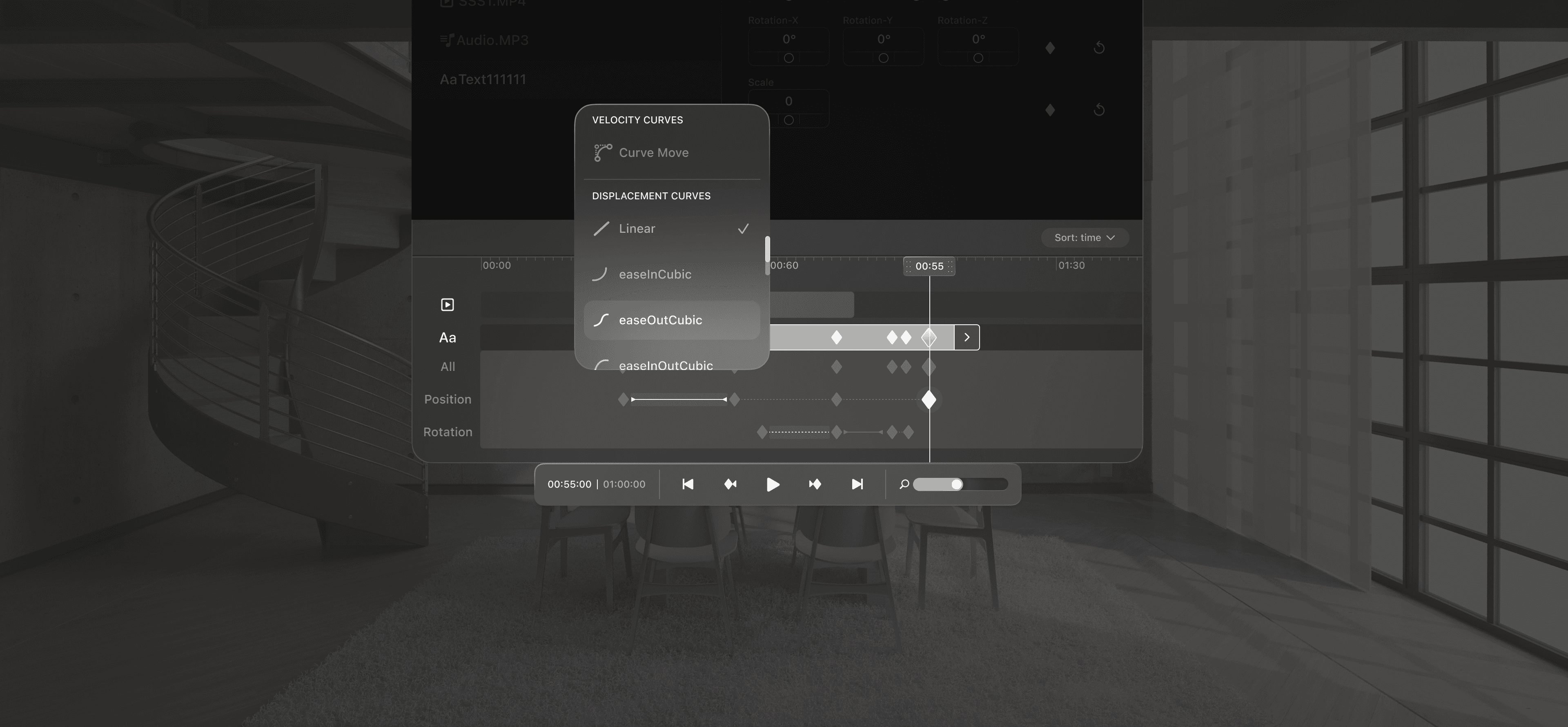
Animation Curve

By double-tapping on the content in the timeline, users can expand or collapse the keyframe settings panel. In this panel, users can individually drag each keyframe to adjust its position on the timeline, as well as specify the curve for a series of keyframe animations to make the animations more dynamic.
Last Update:
Oct 30, 2024